Standard Widget Extensions (Standard WE) is extension for WordPress themes. Available in the WordPress.org repository.
The current version offers following two features. You can individually turn on and off these features.
- Accordion Widgets
- Sticky Sidebar
This site is a showcase of the plugin. Look at the sidebar of this page. You can find options for the plugin by selecting a menu ‘Settings’ – ‘Standard WE’. See ‘Settings’ section. Default theme users can find setting here.
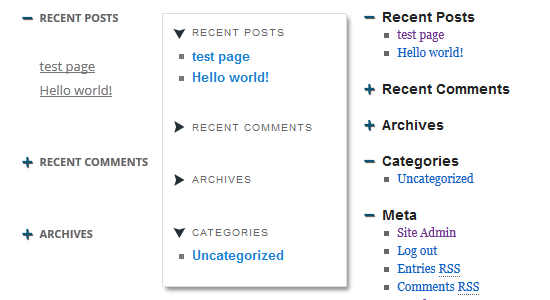
A screenshot below shows widgets of Twenty Twelve/Twenty Eleven/Twenty Ten after activating Standard WE. Twenty Eleven is using custom icons for headings.

Settings
Here are explanations for each setting option. Push the ‘Show Expert Options’ button in the settings page on your site if you want check all options.
Settings for WordPress standard themes are here.
General
- ID of Your Main Column
- An ID of a div element for the main content in your theme. Use ‘primary’ for Twenty Twelve and Twenty Eleven. Use ‘container’ for Twenty Ten.
- ID of Your Sidebar
-
An ID of a div element for the sidebar in your theme. ‘Sticky Sidebar’ makes an effect on corresponding div.
Use ‘secondary’ for Twenty Twelve and Twenty Eleven. For Twenty Ten, use ‘primary’ and make the secondary widget area empty.
- Class of Widgets
- A class of widgets in your theme. ‘Accordion Widgets’ makes an effect on widgets of this class in a div corresponding to ‘ID of Your Sidebar’.
- Readable .js File
- If you want to include the readable .js file instead of minimized one, enable this option.
Accordion Widgets
- Accordion Widgets
- Use ‘Enable’ for enabling ‘Accordion Widgets’ feature, whereas ‘Disable’ for disabling the feature.
- Icons for Heading
- Icons for heading of widgets. Default icon is a pair of a plus sign and a minus sign. You can use custom icon by selecting ‘Custom’ and filling two URL boxes. URLs have to begin with ‘http://’ or ‘https://’. (ex. ‘http://example.com/path/plus.png’)
- Include Default CSS for icons
- As a default behavior, some CSS (style tag) is included to display icons when you set ‘Icon for Heading’ other than ‘None’, You can disable this behavior by setting this parameter to ‘No’.
- Single Expansion Mode
- You can limit only one widget to be expanded at a time by enabling this option.
- Initial State
- Initial state of widget after the first page loading. When you set display property in CSS, use ‘Leave them as styled’.
- Slide Duration
- A number to determine how long the collapsing/expanding animation will run. Higher values indicate slower animations. Given in milliseconds.
- Selector for Headings
- A selector for headings where you click to expand/collapse. (default: ‘h3’)
- Widget area IDs in which AW is effective (optional)
-
If your sidebar has multiple widget areas and you want only some of them to be collapsible, you can assign widget area IDs to be.
Use comma delimited values to assign multiple areas.
If your theme uses a widget area as a sidebar, keep this field empty and just set ‘ID of Your Sidebar’.
- Custome Widget Selectors
- You can directly write selectors to pick up widget. If you set this, the default selector generated by IDs is cancelled. See an example usage for Twenty Fourteen.
Sticky Sidebar
- Sticky Sidebar
- Use ‘Enable’ for enabling ‘Sticky Sidebar’ feature, whereas ‘Disable’ for disabling the feature.
- Quick Switchback Mode
- If you enable this option, SWE behaves differently from original movement when it changes scroll direction. Can you tell the difference?
- Recalc Timer
-
If you have dynamic content in the sidebar, you would need to make Standard WE calculate content sizes after the content are initialized.
You can do it by setting Recalc Timer and Recalc Count.
Standard WE will calculate the size with the interval of Recalc Timer, repeatedly Recalc Count times.
Recalc Timer is given in seconds.
Keep re-calculation minimum especially when you use the Quick Switch Back mode. Assigning Recalc Timer or Recalc Count to 0 will disable this behavior.
- Recalc Count
- A number of size re-calculation. See Recalc Timer.
- Header Space
- If your theme has a fixed header space like Twenty Fourteen, set the height of the space in pixel.
- Ignore Footer
-
If you enable this option, the sidebar wouldn’t move when the footer comes. This is useful for infinite scroll pages.
- Reload-me Warning After Resizing
- Proportional Sidebar
-
If your sidebar width is defined in percent, please set this value as same as it to keep proper proportion while resizing browsers. Reading CSS files is difficult for Standard WE so please provide your width manually.
If your sidebar has fixed-width, enter zero.
- Disable if window width is less than
- The minimum window width to use ‘Sticky Sidebar’. Use ‘0’ for disabling this feature. With this parameter, Standard WE works well with responsive designed web pages.
- The ‘float’ attribute Check Mode
- When you enable this option, your sidebar is fixed only when its float attribute is ‘left’ or ‘right’. This is easier way to set it up for responsive designed web pages.
- Options for the Second Sidebar
- You can identify 2nd sidebar and set parameters for it same as the main sidebar.
Some responsive web design themes might need reloading after resizing browsers, even when you use Proportional Sidebar option. If so, turn this option enabled as a last resort.
For theme developers
This plugin is mainly for standard themes. So there are limitations as follows.
Keep styles of the sidebar div and the content div to be ‘padding: 0; border: 0;’.- Make widget content to be a single element and just next to the heading.
Use same margin-top (margin-bottom) for the sidebar div and the content div.- As a default behavior, some CSS hacks are included if you enable accordion widget. This can be disabled by turning the Include Default CSS option off.
Please also see FAQs in the wordpress.org plugin page.
 Hetarena.com
Hetarena.com